|
Additional information
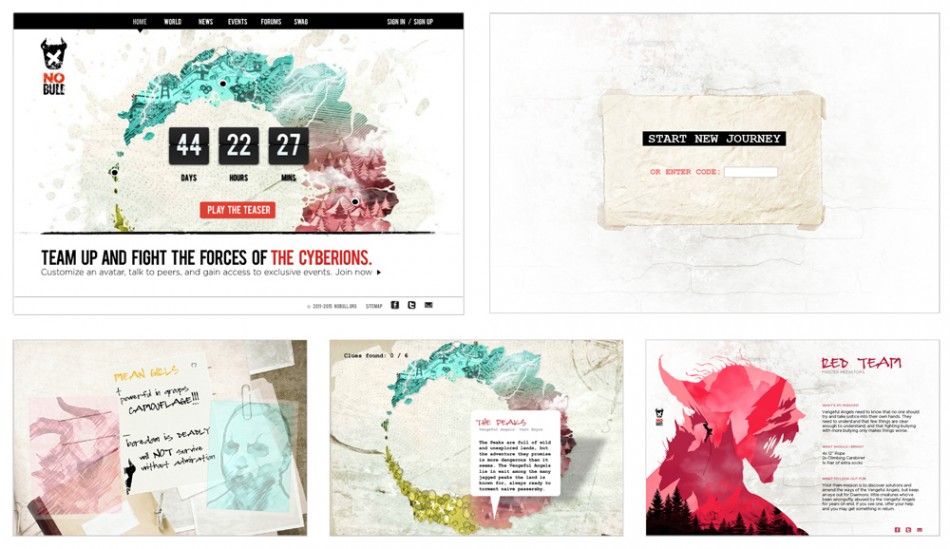
Website and Teaser Game
inally, the website utilizes design elements that kids know and use in their everyday online interactions (for example, blog layouts for news) . Following the rest of the design aesthetic, it focuses heavily on graphics as opposed to text, and features interactive areas that hint at the upcoming capabilities of the new game. An interactive teaser game is linked directly on the homepage and guides users through 3 puzzle levels that reveal more clues about the villains, victims, and geographies of this new world. At the end of this experience, the user is randomly placed in one of three teams and is given a team specific password which unlocks special material and event information.
|
Share this image |
Advertisement